Праздники с Октелл
Праздники с Октелл.
Используем сторонние ресурсы для "понимания" Октеллом производственного календаря.
Все в курсе, что в Октелле можно задавать график работы офиса, однако, руками делать все лень (особенно под новый год), а техподдержка, в нашем случае, работает круглосуточно, ну и плюс бывают "Укороченные дни", которые тоже хотелось бы учесть, да и даты с каждым годом меняются - что тоже ручная работа. Потому был придуман немного другой способ.
Мы все с вами знаем, что Октелл умеет посылать http-запросы, получать на них ответы и парсить их, а этого, в принципе, вполне достаточно для задуманного. Сразу хочу предупредить, что есть и другие варианты, например, прицепить производственный календарь в xml, но мы же не ищем легких путей - только хардкор.
Итак, первое, что я сделал - загуглил фразу "производственный календарь" и попал на этот сайт (этим предложением я хочу сказать, что можно взять любой сайт, только парсить его придется вам самим). Далее я открыл страничку в редактор и увидел, что весь календарь, это простая html-табличка и даты все в ней помечаются по легенде:
class = "pk_holiday pie" - праздничный день/выходной class = "pk_preholiday pie" - предпраздничный день (как правило сокращенный рабочий день) class = "" - обычный рабочий день
Это нам на руку, потому можно приступать.
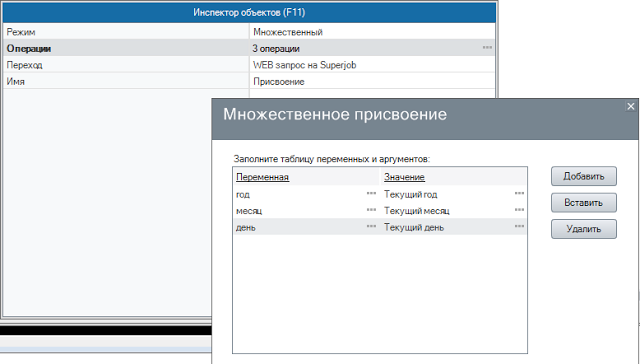
Для начала создадим служебный сценарий, который будет проворачивать все действия по выявлению рабочего/нерабочего дня. В сценарий сразу после компонента Старт добавляем компонент Присвоение в режиме Множественный, где зададим переменные год, месяц, день, которым соответственно будут присвоены значения текущего года, месяца, дня через функции.
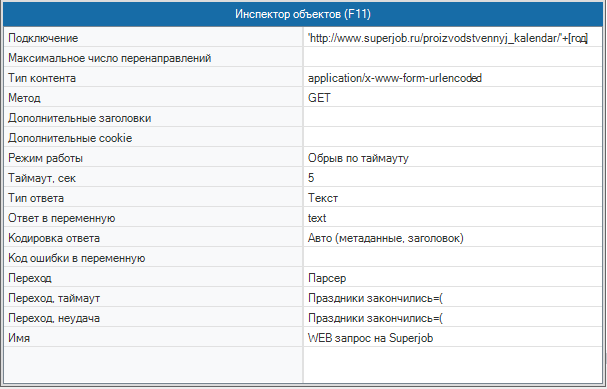
После присвоения можно уже делать сам WEB-запрос на нашу страничку:
В параметре Подключение используется выражение
"http://www.superjob.ru/proizvodstvennyj_kalendar/'+[год]"
где к концу строки добавляется наш год (мы же на века делаем), благо, что на каждый год у данного ресурса отдельная страничка с соответствующим названием - это удобно. Таймаут ставим небольшой, чтобы "в случае чего" клиенту не пришлось долго висеть на линии и ждать ответа. У меня запрос вместе с парсером успевают обработаться примерно за 1 сек., потому и таймаут поставил максимум 5. Ответ записываем в переменную text.
Теперь переходим к самому парсеру. Компонент Парсер в Октелле умеет составлять поисковые запросы на языке OQuery, что очень удобно и позволяет быстро найти необходимую информацию в любом xml. Мой запрос для данного сайта выглядит так:
'div[class=pk_header]:parent:eq('+[месяц]+')>>(div[class=""],div[class="pk_holiday pie"],
div[class="pk_preholiday pie"]):eq('+[день]+')'
В запросе мы находим таблицу с нашим Месяцем
div[class=pk_header]:parent:eq('+[месяц]+')
Далее отсеиваем дни из таблицы от соседних месяцев
(div[class=""],div[class="pk_holiday pie"],div[class="pk_preholiday pie"])
Далее находим наш текущий день
eq('+[день]+')'
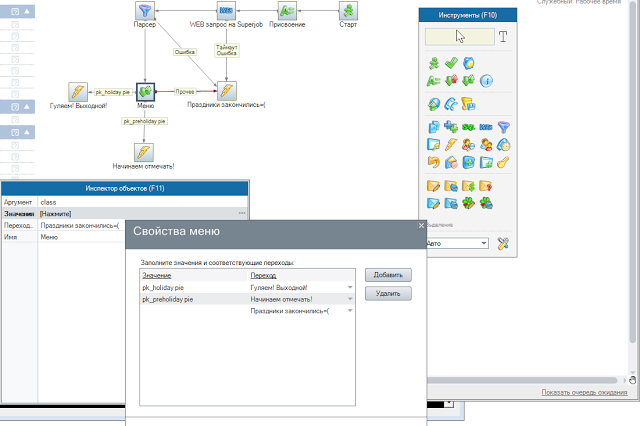
И записываем значение атрибута class нашего дня в переменную, например class. В результате class примет одно из значений вышеуказанной легенды и мы можем компонентом меню пустить наш сценарий по нужной ветке.