Общее руководство по созданию веб-модулей — различия между версиями
(Новая страница: «Наверх =Введение= Начиная с версии 2.11, Oktell Web-клиент имеет модульную структуру…») |
м |
||
| (не показано 9 промежуточных версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
[[Утилиты|Наверх]] | [[Утилиты|Наверх]] | ||
| + | |||
| + | __TOC__ | ||
| + | |||
=Введение= | =Введение= | ||
| − | + | Okapp имеет модульную структуру, которая может быть настроена индивидуально для каждой компании. Каждый модуль — это самостоятельная программа, которая может устанавливаться и обновляться независимо с помощью системного приложения "Магазин". Разработав модуль, вы можете установить его в вашей компании. Сотрудники смогут использовать установленное расширение только после назначения соответствующих прав. Если вы считаете, что модуль может быть интересен другим компаниям, использующим Oktell, то вы можете разместить его в Магазине Okapp. Модули могут быть бесплатные и платные. Информацию по размещению спрашивайте у менеджеров компании «Телефонные Системы». | |
| + | |||
| + | Данное руководство описывает возможности и архитектуру web-модулей. | ||
| + | |||
| − | |||
=Возможности модуля= | =Возможности модуля= | ||
| + | |||
===Телефония в модуле=== | ===Телефония в модуле=== | ||
| − | Так как модули устанавливаются в рамках | + | Так как модули устанавливаются в рамках Okapp, они могут использовать предоставляемое API, в том числе и команды oktell.js. Это позволяет обращаться к Oktell, а значит работать с телефонией и вызывать доступные хранимые процедуры SQL-сервера. Все это позволяет модулю совершать и принимать звонки, добавлять участников в конференцию и менять статусы пользователей, отображать всплывающие диалоговые карточки и разнообразные модальные окна. |
Таким образом, создавая необходимые расширения для вашей компании, вы сможете продублировать функции модулей стандартного клиентского приложения или реализовать недостающие функции для вашей телефонии. Прочитать про Oktell.js вы можете на сайте http://js.oktell.ru/js/about/ | Таким образом, создавая необходимые расширения для вашей компании, вы сможете продублировать функции модулей стандартного клиентского приложения или реализовать недостающие функции для вашей телефонии. Прочитать про Oktell.js вы можете на сайте http://js.oktell.ru/js/about/ | ||
| Строка 21: | Строка 27: | ||
===Дизайн приложения=== | ===Дизайн приложения=== | ||
| − | Для разработки приложений в едином стиле | + | Для разработки приложений в едином стиле программы Okapp, создан фреймворк OkCSS. Он содержит базовые стили, цвета, шаблоны расположения блоков, иконки и элементы управления. Библиотека уже встроена в Okapp. Описание и примеры использования приведены документации на сайте http://okcss.dev.oktell.ru/. |
| Строка 29: | Строка 35: | ||
*Обязательный набор JS-скриптов | *Обязательный набор JS-скриптов | ||
*Набор ресурсов HTML, CSS, изображений и дополнительных материалов, необходимых для работы приложения | *Набор ресурсов HTML, CSS, изображений и дополнительных материалов, необходимых для работы приложения | ||
| − | *SQL- | + | *SQL-запросы для создания необходимых таблиц и хранимых процедур в БД, установки начальных значений. Все SQL-запросы выполняются один раз при установке модуля. |
| − | |||
| − | Файл манифеста — текстовый файл в формате json, описывающий модуль для | + | ==Файл манифеста== |
| + | |||
| + | Файл манифеста — текстовый файл в формате json, описывающий модуль для Okapp. Без манифеста модуль не сможет установится в вашу систему. В файле должна обязательно присутствовать информация о версии, описание модуля, порядком загрузки JS-скриптов. Здесь же указывается ID модуля, которое отображается в адресной строке браузера. Более подробно смотрите в документации https://github.com/telsystems/web-modules/wiki/Manifest.json. | ||
<pre> | <pre> | ||
| Строка 75: | Строка 82: | ||
| − | =Разработка модуля= | + | ==Разработка модуля== |
Файлы JS — основа модуля. В файлах содержится весь код для подключения и работы с модулем. Вы можете разрабатывать ваше расширение тремя способами. | Файлы JS — основа модуля. В файлах содержится весь код для подключения и работы с модулем. Вы можете разрабатывать ваше расширение тремя способами. | ||
| Строка 81: | Строка 88: | ||
===На фреймворке AngularJS=== | ===На фреймворке AngularJS=== | ||
| − | Мы рекомендуем использовать именно этот способ, поскольку | + | Мы рекомендуем использовать именно этот способ, поскольку Okapp написан с использованием данной технологии. Фреймворк AngularJS уже изначально предназначен для разработки одностраничных приложений, благодаря чему разработка модуля значительно облегчается. Используя предоставляемое API от Okapp, вы получаете большие возможности для создания собственного веб-приложения. Используемые в работе ресурсы, такие как HTML, CSS и другие подгружаемые документы, должны располагаться в ZIP-архиве модуля. |
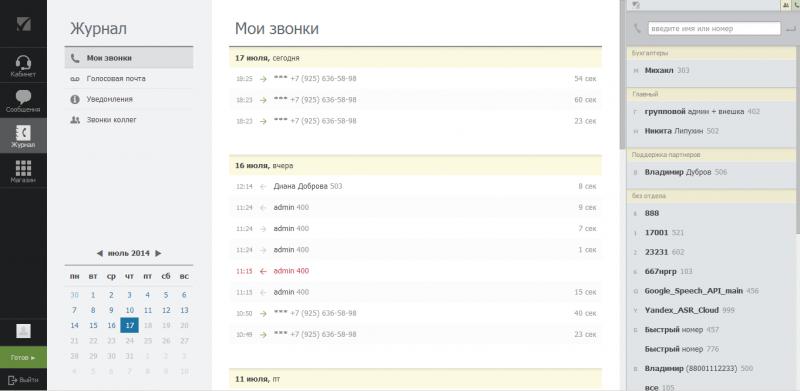
| − | + | [[Файл:Общее_руководство_-_010.png|center|800px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===На нативном JavaScript=== | ||
| + | Если вы не имеете опыта разработки на AngularJS, проектируйте модуль, используя другие библиотеки, возможности языка JavaScript и предоставляемое API от Okapp. Также как и в предыдущем способе, необходимо поместить все используемые ресурсы в архив проекта. | ||
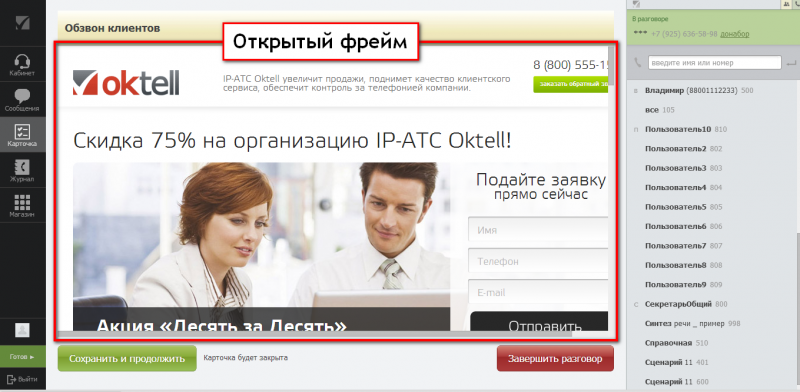
===Интеграция через IFRAME=== | ===Интеграция через IFRAME=== | ||
| Строка 98: | Строка 103: | ||
| − | [[Файл:Общее_руководство_-_009.png|center| | + | [[Файл:Общее_руководство_-_009.png|center|800px]] |
| − | + | ||
=Установка модуля и прав доступа= | =Установка модуля и прав доступа= | ||
| − | После этапа разработки установить приложение в | + | После этапа разработки установить разработанное приложение в Okapp вы можете, выполнив следующие шаги: |
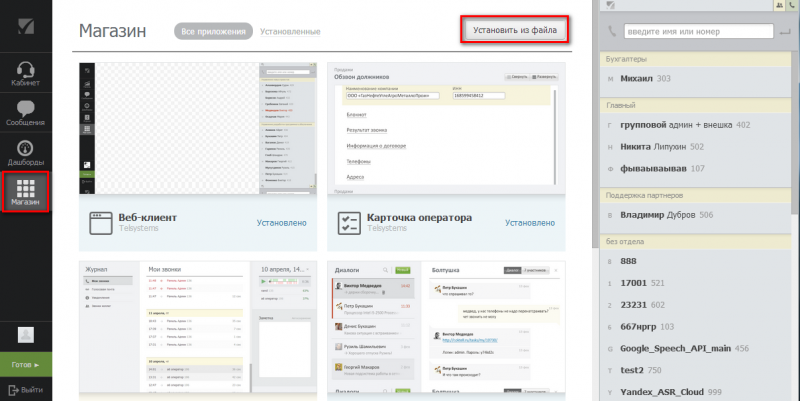
| − | '''Шаг 1. Установка из файла'''. Перейдите в | + | '''Шаг 1. Установка из файла'''. Перейдите в «'''Магазин'''». Нажмите кнопку «'''Установить из файла'''» и выберите zip-архив модуля. |
| − | <span style="color:red">ВНИМАНИЕ: Для выполнения этого действия необходимо наличие у пользователя права | + | <span style="color:red">ВНИМАНИЕ: Для выполнения этого действия необходимо наличие у пользователя права «'''Установка/обновление приложений из файла'''». |
| − | [[Файл:Общее_руководство_-_003.png|center| | + | [[Файл:Общее_руководство_-_003.png|center|800px]] |
'''Шаг 2. Назначение прав''' | '''Шаг 2. Назначение прав''' | ||
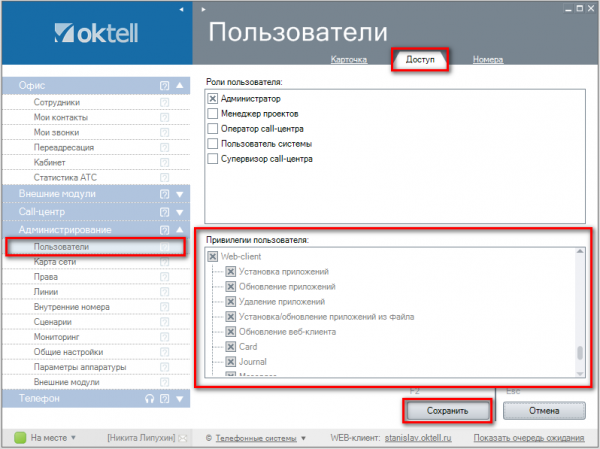
| − | После установки нового модуля администраторы системы автоматически получают права на использование приложения. Остальным пользователям необходимо отдельно выделить права на установленные расширения в клиентском приложении (Администрирование\Пользователи\Доступ). | + | После установки нового модуля администраторы системы автоматически получают права на использование приложения. Остальным пользователям необходимо отдельно выделить права на установленные расширения в клиентском приложении ('''Администрирование\Пользователи\Доступ'''). |
Текущая версия на 13:46, 14 февраля 2023
Содержание
Введение
Okapp имеет модульную структуру, которая может быть настроена индивидуально для каждой компании. Каждый модуль — это самостоятельная программа, которая может устанавливаться и обновляться независимо с помощью системного приложения "Магазин". Разработав модуль, вы можете установить его в вашей компании. Сотрудники смогут использовать установленное расширение только после назначения соответствующих прав. Если вы считаете, что модуль может быть интересен другим компаниям, использующим Oktell, то вы можете разместить его в Магазине Okapp. Модули могут быть бесплатные и платные. Информацию по размещению спрашивайте у менеджеров компании «Телефонные Системы».
Данное руководство описывает возможности и архитектуру web-модулей.
Возможности модуля
Телефония в модуле
Так как модули устанавливаются в рамках Okapp, они могут использовать предоставляемое API, в том числе и команды oktell.js. Это позволяет обращаться к Oktell, а значит работать с телефонией и вызывать доступные хранимые процедуры SQL-сервера. Все это позволяет модулю совершать и принимать звонки, добавлять участников в конференцию и менять статусы пользователей, отображать всплывающие диалоговые карточки и разнообразные модальные окна.
Таким образом, создавая необходимые расширения для вашей компании, вы сможете продублировать функции модулей стандартного клиентского приложения или реализовать недостающие функции для вашей телефонии. Прочитать про Oktell.js вы можете на сайте http://js.oktell.ru/js/about/
Собственная база данных
Если модулю необходимо хранить собственные данные, он может использовать собственную базу данных, которая создается во время установки. Все запросы в локальную таблицу выполняются от имени администратора, таким образом модуль не имеет ограничений для использования собственной БД в работе. Следует отметить, что модуль не может напрямую обращаться в другие базы данных и записывать в них действия, однако разрешается запрашивать данные и выполнять хранимые процедуры. Разработчик модуля также может предусмотреть наличие хранимых процедур, выполняющих служебные действия.
Дизайн приложения
Для разработки приложений в едином стиле программы Okapp, создан фреймворк OkCSS. Он содержит базовые стили, цвета, шаблоны расположения блоков, иконки и элементы управления. Библиотека уже встроена в Okapp. Описание и примеры использования приведены документации на сайте http://okcss.dev.oktell.ru/.
Архитектура
Каждый модуль представляет из себя ZIP-архив, в который включены следующие файлы:
- Файл манифеста в формате JSON
- Обязательный набор JS-скриптов
- Набор ресурсов HTML, CSS, изображений и дополнительных материалов, необходимых для работы приложения
- SQL-запросы для создания необходимых таблиц и хранимых процедур в БД, установки начальных значений. Все SQL-запросы выполняются один раз при установке модуля.
Файл манифеста
Файл манифеста — текстовый файл в формате json, описывающий модуль для Okapp. Без манифеста модуль не сможет установится в вашу систему. В файле должна обязательно присутствовать информация о версии, описание модуля, порядком загрузки JS-скриптов. Здесь же указывается ID модуля, которое отображается в адресной строке браузера. Более подробно смотрите в документации https://github.com/telsystems/web-modules/wiki/Manifest.json.
{"id": "moduleId",
"manifestVersion": 1,
"languages": ["ru", "en", "cs"],
"caption": {
"ru": "Название модуля",
"en": "Module name"
},
"description": {
"ru": "Короткое описание модуля",
"en": "Short module description"
},
"images": "img/screenshot.png",
"oktellVersion": "2.10.1.140410",
"appVersion": "0.5.1",
"version": "0.2.1",
"scripts": "js/all.js",
"styles": "css/all.css",
"wwwDir": "www",
"defaultPrivileges":
{
"subject": {
"type": 13
},
"privilegeCode": "view"
},
"privileges":
{
"code": "contacts",
"name": {
"ru": "Мои контакты",
"en": "My contacts"
}
},
"icon": "path/to/iconForMenu.png",
"iconCSS": "communication-1"
}
Разработка модуля
Файлы JS — основа модуля. В файлах содержится весь код для подключения и работы с модулем. Вы можете разрабатывать ваше расширение тремя способами.
На фреймворке AngularJS
Мы рекомендуем использовать именно этот способ, поскольку Okapp написан с использованием данной технологии. Фреймворк AngularJS уже изначально предназначен для разработки одностраничных приложений, благодаря чему разработка модуля значительно облегчается. Используя предоставляемое API от Okapp, вы получаете большие возможности для создания собственного веб-приложения. Используемые в работе ресурсы, такие как HTML, CSS и другие подгружаемые документы, должны располагаться в ZIP-архиве модуля.
На нативном JavaScript
Если вы не имеете опыта разработки на AngularJS, проектируйте модуль, используя другие библиотеки, возможности языка JavaScript и предоставляемое API от Okapp. Также как и в предыдущем способе, необходимо поместить все используемые ресурсы в архив проекта.
Интеграция через IFRAME
Фактически, такой модуль отображает любую веб-страницу с возможностью навигации по ней. Необходимо понимать, что такое простое отображение не дает возможности получать какие-либо вводимые данные на открытом фрейме. Примером такой реализации частично является модуль “Карточка оператора” при использовании компонента web-форма в диалоговом сценарии.
Установка модуля и прав доступа
После этапа разработки установить разработанное приложение в Okapp вы можете, выполнив следующие шаги:
Шаг 1. Установка из файла. Перейдите в «Магазин». Нажмите кнопку «Установить из файла» и выберите zip-архив модуля.
ВНИМАНИЕ: Для выполнения этого действия необходимо наличие у пользователя права «Установка/обновление приложений из файла».
Шаг 2. Назначение прав
После установки нового модуля администраторы системы автоматически получают права на использование приложения. Остальным пользователям необходимо отдельно выделить права на установленные расширения в клиентском приложении (Администрирование\Пользователи\Доступ).
После установки модуля у пользователей с правами, появляется значок в боковом меню. Следует учитывать, что некоторые приложения могут работать в фоновом режиме и появляться в меню только при возникновении каких-либо событий.
Обновление модуля происходит аналогично установке. Для обновления в файле манифеста требуется указать следующую старшую версию модуля.