Редактор web-форм — различия между версиями
Elena (обсуждение | вклад) |
Elena (обсуждение | вклад) |
||
| Строка 42: | Строка 42: | ||
Загрузка данных из сценария в форму и сохранение из формы в сценарий могут производиться без ограничений при работе с формами, источниками которых являются web-документы, прикрепленные к сценарию. Это обусловлено тем, что локальный файл поддается редактированию со стороны дизайнера web-форм Oktell. | Загрузка данных из сценария в форму и сохранение из формы в сценарий могут производиться без ограничений при работе с формами, источниками которых являются web-документы, прикрепленные к сценарию. Это обусловлено тем, что локальный файл поддается редактированию со стороны дизайнера web-форм Oktell. | ||
| − | |||
| − | |||
В поле формы в открытом документе выделяйте мышью интересующие элементы (поля, заголовки и другие части, имеющие в тексте HTML обрамление тэгами) Выделенный элемент обрамляется рамкой или закрашивается оранжевым цветом, что означает его активность. Инспектор объектов отображает свойства активного элемента web-формы. Свойства зависят от типа активного элемента, но в основном касаются только загрузки значения и сохранения. | В поле формы в открытом документе выделяйте мышью интересующие элементы (поля, заголовки и другие части, имеющие в тексте HTML обрамление тэгами) Выделенный элемент обрамляется рамкой или закрашивается оранжевым цветом, что означает его активность. Инспектор объектов отображает свойства активного элемента web-формы. Свойства зависят от типа активного элемента, но в основном касаются только загрузки значения и сохранения. | ||
| − | |||
Обязательное поле – «Идентификатор». Только при наличии идентификатора возможна загрузка значений из сценария в форму при открытии и сохранение в обратную сторону при закрытии формы. | Обязательное поле – «Идентификатор». Только при наличии идентификатора возможна загрузка значений из сценария в форму при открытии и сохранение в обратную сторону при закрытии формы. | ||
| Строка 54: | Строка 51: | ||
| − | |||
Все поля, для которых были назначены идентификаторы, обрамляются в дизайнере желтой рамкой или закрашиваются желтым цветом. Необходимо иметь в виду, что web-формы со ссылками дают возможность переходить с одной страницы на другую. В разных страницах могут присутствовать поля с одинаковыми идентификаторами. В этом случае при загрузке значений такие элементы будут распознаны как один и тот же элемент, и загрузка произведется в них одинаковым образом. При сохранении подобных элементов будет использовано значение последнего отображенного элемента с последней отображенной страницы с указанным идентификатором. | Все поля, для которых были назначены идентификаторы, обрамляются в дизайнере желтой рамкой или закрашиваются желтым цветом. Необходимо иметь в виду, что web-формы со ссылками дают возможность переходить с одной страницы на другую. В разных страницах могут присутствовать поля с одинаковыми идентификаторами. В этом случае при загрузке значений такие элементы будут распознаны как один и тот же элемент, и загрузка произведется в них одинаковым образом. При сохранении подобных элементов будет использовано значение последнего отображенного элемента с последней отображенной страницы с указанным идентификатором. | ||
| − | |||
Загрузка и сохранение значений элементов производится способом, аналогичным соответствующим элементам дизайнера диалоговых форм. Списки значений, галочки, поля ввода текста, заголовки, метки, группы настроек, таблицы и другие. Для детального изучения обратитесь к разделу «Редактор диалоговых форм» | Загрузка и сохранение значений элементов производится способом, аналогичным соответствующим элементам дизайнера диалоговых форм. Списки значений, галочки, поля ввода текста, заголовки, метки, группы настроек, таблицы и другие. Для детального изучения обратитесь к разделу «Редактор диалоговых форм» | ||
| − | |||
Для удаления выделенного элемента можно использовать клавишу Delete. Элемент при этом не удаляется из дерева HTML. | Для удаления выделенного элемента можно использовать клавишу Delete. Элемент при этом не удаляется из дерева HTML. | ||
| − | |||
Для выделения вышестоящего элемента в дереве HTML можно использовать клавишу CTRL. | Для выделения вышестоящего элемента в дереве HTML можно использовать клавишу CTRL. | ||
| − | |||
Для выделения самого верхнего элемента в дереве HTML ( как правило это элемент с тегом body ) можно использовать комбинацию клавиш Shift + Ctrl. Это будет иметь смысл, если планируется производить групповую загрузку или групповое сохранение значений. | Для выделения самого верхнего элемента в дереве HTML ( как правило это элемент с тегом body ) можно использовать комбинацию клавиш Shift + Ctrl. Это будет иметь смысл, если планируется производить групповую загрузку или групповое сохранение значений. | ||
| − | |||
Для перехода по ссылке из дизайнера щелкните по ней с нажатой клавишей CTRL. | Для перехода по ссылке из дизайнера щелкните по ней с нажатой клавишей CTRL. | ||
| − | |||
При сохранении на сервер сценария, в котором используются локально прикрепленные web-документы, производится формирование веб-архивов. Веб-архив – это «*.mht» файл, содержащий в себе тело документа и все содержимое из папки «*.files». Формирование архива – достаточно трудоемкая операция, и может потребовать некоторого времени. Тем больше, чем больше подобных форм используется в сценарии. | При сохранении на сервер сценария, в котором используются локально прикрепленные web-документы, производится формирование веб-архивов. Веб-архив – это «*.mht» файл, содержащий в себе тело документа и все содержимое из папки «*.files». Формирование архива – достаточно трудоемкая операция, и может потребовать некоторого времени. Тем больше, чем больше подобных форм используется в сценарии. | ||
| − | |||
| − | |||
| − | Удаленные документы | + | ===Удаленные документы=== |
| + | |||
| − | |||
При работе с удаленными веб-документами в качестве содержимого web-формы, изменение документа и идентификаторов его элементов невозможны. | При работе с удаленными веб-документами в качестве содержимого web-формы, изменение документа и идентификаторов его элементов невозможны. | ||
| − | |||
Кроме того, невозможно устанавливать атрибуты для: | Кроме того, невозможно устанавливать атрибуты для: | ||
| + | * html-изображений (тег «IMG»); | ||
| + | * загруженного в IFRAME содержимого. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Автоматическая подстановка идентификаторов при их отсутствии не производится. Однако загрузка и сохранение значений могут быть произведены для тех элементов HTML документа, где создателем страницы установлены идентификаторы. При настройке собственного сайта или сервиса для работы из Call-центра имейте это в виду. В остальном настройка web-форм на основе ссылок ничем не отличается от локально прикрепленных к сценарию. | Автоматическая подстановка идентификаторов при их отсутствии не производится. Однако загрузка и сохранение значений могут быть произведены для тех элементов HTML документа, где создателем страницы установлены идентификаторы. При настройке собственного сайта или сервиса для работы из Call-центра имейте это в виду. В остальном настройка web-форм на основе ссылок ничем не отличается от локально прикрепленных к сценарию. | ||
| − | |||
| − | |||
| − | |||
По кнопке «Содержимое» во внешнем текстовом редакторе открывается настраиваемый документ в формате HTML. Он доступен для просмотра и модификации. Модифицировать веб-страницу таким образом без наличия необходимой квалификации не рекомендуется. Сохранение HTML-содержимого, если web-форма с источником в виде локально прикрепленного документа, непосредственным образом влияет на отображение. | По кнопке «Содержимое» во внешнем текстовом редакторе открывается настраиваемый документ в формате HTML. Он доступен для просмотра и модификации. Модифицировать веб-страницу таким образом без наличия необходимой квалификации не рекомендуется. Сохранение HTML-содержимого, если web-форма с источником в виде локально прикрепленного документа, непосредственным образом влияет на отображение. | ||
| − | |||
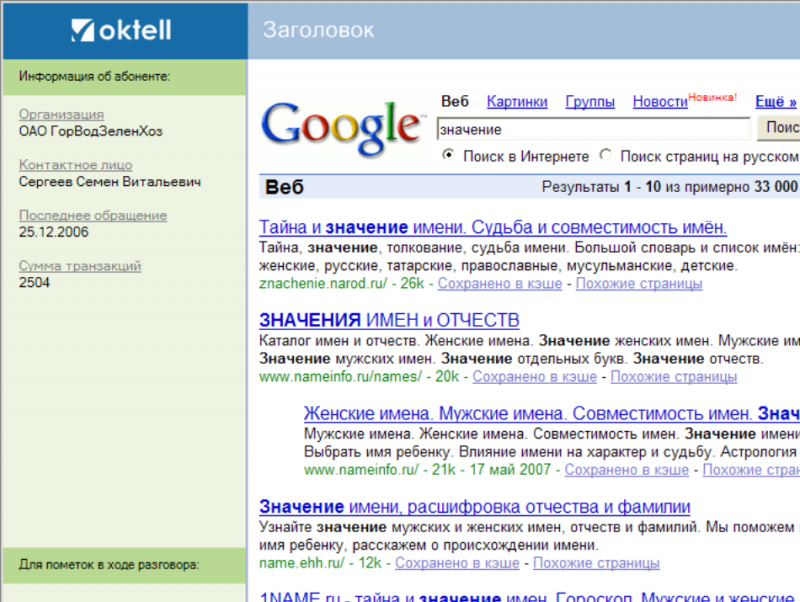
В редакторе web-форм по кнопке «Просмотр» доступна диалоговая форма с настроенным web-документом. Как и в редакторе диалоговых форм, разница отображения итоговой формы в режиме просмотра и в режиме работы оператора заключается в отсутствии значений переменных и невозможности загрузки из таблицы абонентов, прикрепленной к задаче. | В редакторе web-форм по кнопке «Просмотр» доступна диалоговая форма с настроенным web-документом. Как и в редакторе диалоговых форм, разница отображения итоговой формы в режиме просмотра и в режиме работы оператора заключается в отсутствии значений переменных и невозможности загрузки из таблицы абонентов, прикрепленной к задаче. | ||
| − | |||
| + | [[Файл:cl_cc_scr8.png|center|800px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
После задания определенных свойств web-форме необходимо нажать кнопку «OK» в правом нижнем углу, чтобы форма действительно легла в сценарий и настройки не отменились. | После задания определенных свойств web-форме необходимо нажать кнопку «OK» в правом нижнем углу, чтобы форма действительно легла в сценарий и настройки не отменились. | ||
| − | |||
В нижней части окна web-формы находится поле «Переключение». В выпадающем списке доступны различные классификации номеров, на которые можно произвести переключение звонка непосредственно из формы в момент общения с абонентом. Доступны классификации «Пользователи», «Отделы», «Внутренние номера», «Операторы», «Операторы и супервизоры задачи». Также доступно переключение на любой городской (внешний) номер, набрав его в поле выпадающего списка. Фактом начала переключения служит нажатие кнопки с пиктограммой телефонной трубки. | В нижней части окна web-формы находится поле «Переключение». В выпадающем списке доступны различные классификации номеров, на которые можно произвести переключение звонка непосредственно из формы в момент общения с абонентом. Доступны классификации «Пользователи», «Отделы», «Внутренние номера», «Операторы», «Операторы и супервизоры задачи». Также доступно переключение на любой городской (внешний) номер, набрав его в поле выпадающего списка. Фактом начала переключения служит нажатие кнопки с пиктограммой телефонной трубки. | ||
| − | |||
| − | + | <span style="color:red;">ВНИМАНИЕ! Переключение на внешний номер с использованием «Быстрого» номера может вестись в обычном режиме. При переключении на внешний номер путем непосредственного ввода с клавиатуры в поле номера необходимо дожидаться соединения с внешним абонентом и лишь после этого класть трубку. В противном случае все относящиеся к звонку коммутации будут прерваны, и обработка звонка прекратится. Дальнейшая обработка сценария диалога будет производиться согласно настройкам. | |
| − | |||
| − | |||
В этом разделе: | В этом разделе: | ||
| − | + | * [[Компоненты редактора web-форм]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | * [[Инспектор объектов]] | |
Версия 11:13, 26 апреля 2011
Редактор web-форм - это визуальная среда системы Oktell, позволяющая настраивать существующие web-документы для отображения оператору. Вход в редактор web-форм осуществляется через редактор диалоговых сценариев в ходе настройки компонента «Web-форма». При его выделении сверху появляется дополнительная вкладка, на которой находится редактор web-форм.
Web-форма в терминологии среды системы Oktell - это одна или несколько html-страниц. В ряде случаев (будет рассмотрено ниже) термин web-форма отождествляется с единственной html страницей.
От диалоговых форм редактор web-форм коренным образом отличает следующее: этот редактор задает только загрузку/сохранение (и иногда блокировку ввода) данных. Внешний вид формы целиком определяет web-дизайнер с помощью таких программных средств как MS FrontPage, HomeSite, Dreamweaver и т.д.
Oktell поддерживает работу с локальными документами и со ссылками на web-содержимое различных Web и Xml сервисов. Для корректной работы редактора рекомендуется настроить браузер MS Internet Explorer:
- Свойства обозревателя, вкладка «Дополнительно», группа настроек «Обзор» - установить галку «Отключить отладку сценариев (Internet Exporer)»
- Свойства обозревателя, вкладка «Дополнительно», группа настроек «Обзор» - установить галку «Отключить отладку сценариев (другие)»
Для начала работы в редакторе web-форм необходимо указать источник. Это делается в свойствах компонента web-форма в инспекторе объектов редактора сценариев. Укажите источник:
- Локальный файл. Выберите файл, он будет автоматически прикреплен к сценарию. Помимо самого HTML документа к сценарию будет прикреплена папка «документ».files (если она существует), содержащая изображения, стили и другие используемые в документе элементы. Подобная схема работы используется в браузере MS Internet Explorer. При сохранении документа полностью, он создает папку *.files рядом с сохраненным документом.
- Ссылка. Используется стандартный тип аргумент сценариев Oktell. Ссылка может быть указана явно или вычислена на основе переменных или выражений сценария. Вычисление может иметь смысл для указания параметров в «Get» режиме для доступа к персональным страницам операторов и/или абонентов. При использовании ссылочного метода и отсутствии прямого выхода в интернет возможно указание Proxy сервера для доступа к странице.
Среди возможных вариантов использовании Proxy сервера:
- Операторские настройки. При открытии начальной страницы у оператора возникнет окно подключения, куда ему будет предложено ввести свои авторизационные данные. Адрес и порт в этом случае будут взяты из настроек Internet Explorer на компьютере оператора.
- Общие настройки. При открытии начальной страницы у оператора возникнет окно подключения, куда ему будет предложено ввести свои авторизационные данные. Адрес и порт в этом случае будут взяты из стандартных настроек Internet Explorer на компьютере оператора.. Адрес и порт будут взяты из общих настроек системы
- Индивидуальные. Параметры подключения к proxy-серверу необходимо указать непосредственно для настраиваемой web-формы в окне выбора источника.
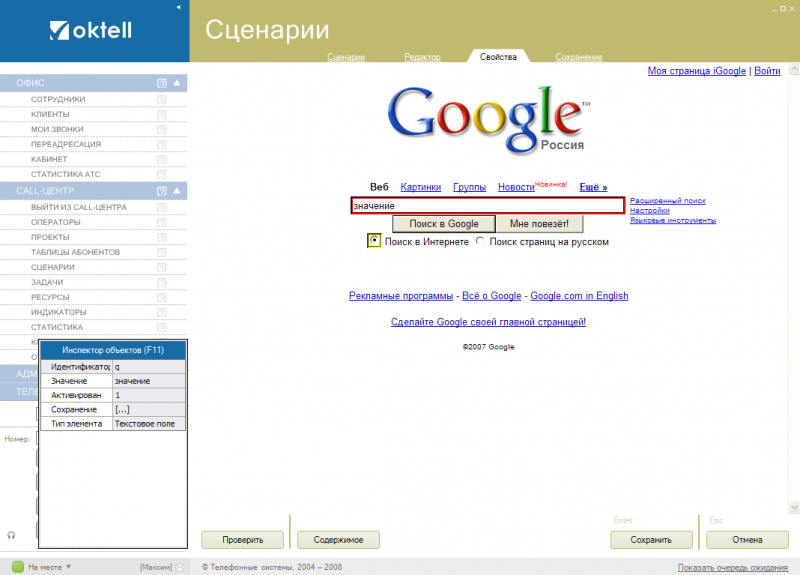
Редактор web-форм, как и редактор сценариев, состоит из двух основных частей: поле формы и инспектор объектов. Настройка загрузки данных в web-форму может производиться:
- из сценария;
- в строке подключения к сервису;
- без участия Oktell самим web-сервисом;
- комбинированным способом.
Из перечисленных способов рассмотрению подлежит только первый. Остальные способы очевидным образом не касаются системы Oktell непосредственно.
Локальные документы
Загрузка данных из сценария в форму и сохранение из формы в сценарий могут производиться без ограничений при работе с формами, источниками которых являются web-документы, прикрепленные к сценарию. Это обусловлено тем, что локальный файл поддается редактированию со стороны дизайнера web-форм Oktell.
В поле формы в открытом документе выделяйте мышью интересующие элементы (поля, заголовки и другие части, имеющие в тексте HTML обрамление тэгами) Выделенный элемент обрамляется рамкой или закрашивается оранжевым цветом, что означает его активность. Инспектор объектов отображает свойства активного элемента web-формы. Свойства зависят от типа активного элемента, но в основном касаются только загрузки значения и сохранения.
Обязательное поле – «Идентификатор». Только при наличии идентификатора возможна загрузка значений из сценария в форму при открытии и сохранение в обратную сторону при закрытии формы.
Идентификатор – это атрибут «Id» в теге элемента внутри тела HTML-документа. При выделении компонента в поле идентификатор инспектора объектов будет подставлено соответствующее атрибуту «Id» значение. При его отсутствии будет подставлено соответствующее атрибуту «name» значение. Если же элемент не имеет ни Id, ни Name, то атрибут будет создан, и в него автоматически занесется уникальный 128 битный идентификатор, который можно заменить на более внятный и понятный создателю.
Все поля, для которых были назначены идентификаторы, обрамляются в дизайнере желтой рамкой или закрашиваются желтым цветом. Необходимо иметь в виду, что web-формы со ссылками дают возможность переходить с одной страницы на другую. В разных страницах могут присутствовать поля с одинаковыми идентификаторами. В этом случае при загрузке значений такие элементы будут распознаны как один и тот же элемент, и загрузка произведется в них одинаковым образом. При сохранении подобных элементов будет использовано значение последнего отображенного элемента с последней отображенной страницы с указанным идентификатором.
Загрузка и сохранение значений элементов производится способом, аналогичным соответствующим элементам дизайнера диалоговых форм. Списки значений, галочки, поля ввода текста, заголовки, метки, группы настроек, таблицы и другие. Для детального изучения обратитесь к разделу «Редактор диалоговых форм»
Для удаления выделенного элемента можно использовать клавишу Delete. Элемент при этом не удаляется из дерева HTML.
Для выделения вышестоящего элемента в дереве HTML можно использовать клавишу CTRL.
Для выделения самого верхнего элемента в дереве HTML ( как правило это элемент с тегом body ) можно использовать комбинацию клавиш Shift + Ctrl. Это будет иметь смысл, если планируется производить групповую загрузку или групповое сохранение значений.
Для перехода по ссылке из дизайнера щелкните по ней с нажатой клавишей CTRL.
При сохранении на сервер сценария, в котором используются локально прикрепленные web-документы, производится формирование веб-архивов. Веб-архив – это «*.mht» файл, содержащий в себе тело документа и все содержимое из папки «*.files». Формирование архива – достаточно трудоемкая операция, и может потребовать некоторого времени. Тем больше, чем больше подобных форм используется в сценарии.
Удаленные документы
При работе с удаленными веб-документами в качестве содержимого web-формы, изменение документа и идентификаторов его элементов невозможны.
Кроме того, невозможно устанавливать атрибуты для:
- html-изображений (тег «IMG»);
- загруженного в IFRAME содержимого.
Автоматическая подстановка идентификаторов при их отсутствии не производится. Однако загрузка и сохранение значений могут быть произведены для тех элементов HTML документа, где создателем страницы установлены идентификаторы. При настройке собственного сайта или сервиса для работы из Call-центра имейте это в виду. В остальном настройка web-форм на основе ссылок ничем не отличается от локально прикрепленных к сценарию.
По кнопке «Содержимое» во внешнем текстовом редакторе открывается настраиваемый документ в формате HTML. Он доступен для просмотра и модификации. Модифицировать веб-страницу таким образом без наличия необходимой квалификации не рекомендуется. Сохранение HTML-содержимого, если web-форма с источником в виде локально прикрепленного документа, непосредственным образом влияет на отображение.
В редакторе web-форм по кнопке «Просмотр» доступна диалоговая форма с настроенным web-документом. Как и в редакторе диалоговых форм, разница отображения итоговой формы в режиме просмотра и в режиме работы оператора заключается в отсутствии значений переменных и невозможности загрузки из таблицы абонентов, прикрепленной к задаче.
После задания определенных свойств web-форме необходимо нажать кнопку «OK» в правом нижнем углу, чтобы форма действительно легла в сценарий и настройки не отменились.
В нижней части окна web-формы находится поле «Переключение». В выпадающем списке доступны различные классификации номеров, на которые можно произвести переключение звонка непосредственно из формы в момент общения с абонентом. Доступны классификации «Пользователи», «Отделы», «Внутренние номера», «Операторы», «Операторы и супервизоры задачи». Также доступно переключение на любой городской (внешний) номер, набрав его в поле выпадающего списка. Фактом начала переключения служит нажатие кнопки с пиктограммой телефонной трубки.
ВНИМАНИЕ! Переключение на внешний номер с использованием «Быстрого» номера может вестись в обычном режиме. При переключении на внешний номер путем непосредственного ввода с клавиатуры в поле номера необходимо дожидаться соединения с внешним абонентом и лишь после этого класть трубку. В противном случае все относящиеся к звонку коммутации будут прерваны, и обработка звонка прекратится. Дальнейшая обработка сценария диалога будет производиться согласно настройкам.
В этом разделе: